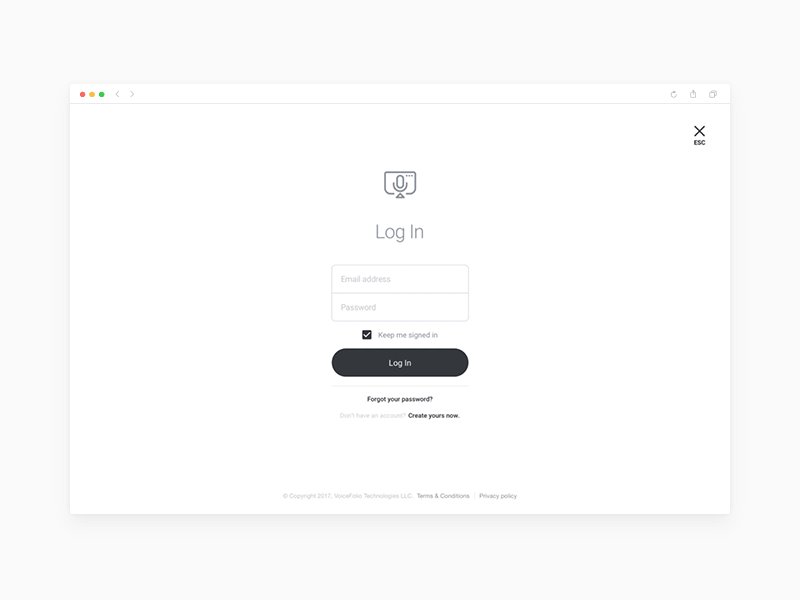
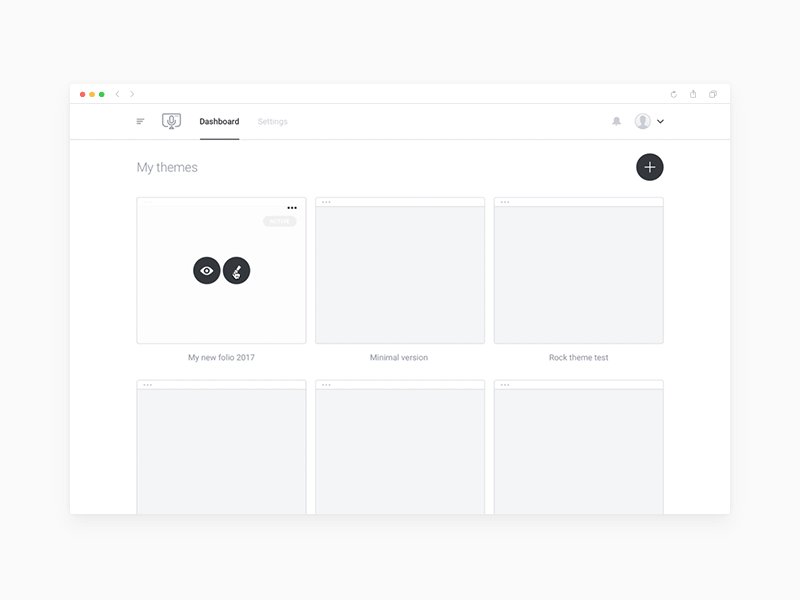
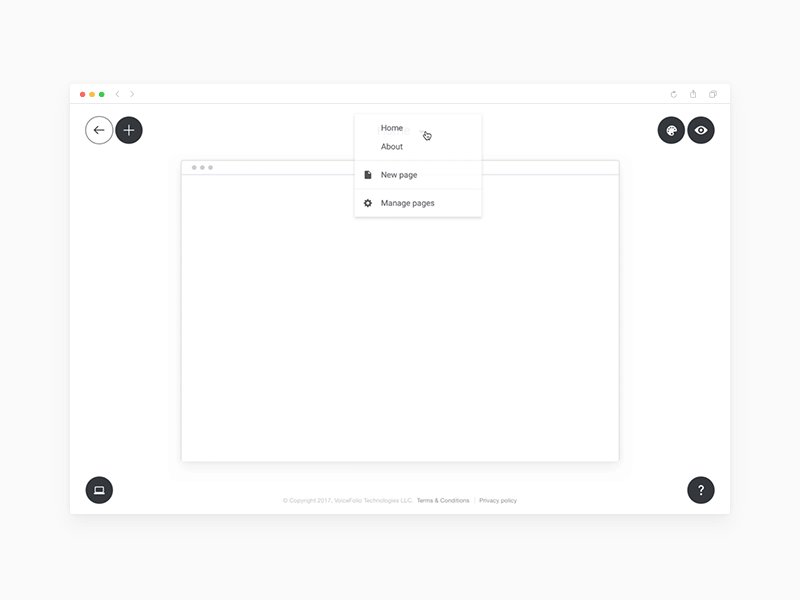
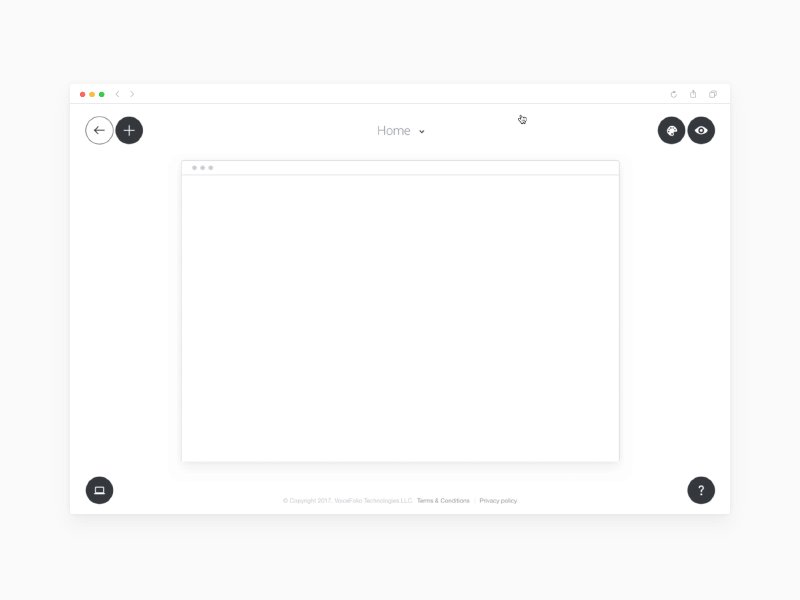
Low-fidelity prototype for a website builder.
Published on Dribbble / ui | Alex Gilev
Exploring low-fi concepts for a website builder.
Many UX issues are invisible. They need to be used to be discovered. That’s why a low-fi prototype is way to test assumptions quickly.
Also, designing in black and white will keep the focus on solving and designing the core experience of your app. Color evokes strong emotional responses and often interrupts our ability to focus on the core design problem.
—
Interested in working together?
I’m accepting new projects Get in touch📩