Android Media Control
Published on Dribbble / ui | Anton Lapko 
Hey guys 🙂
I developed a small design system for media control and widget for Android 4-8 a couple of weeks ago. Here’s a small demo of one component.
The final system contains 14 components.
Media control: 2 themes × 5 variations
Widget: 2 themes × 2 variations
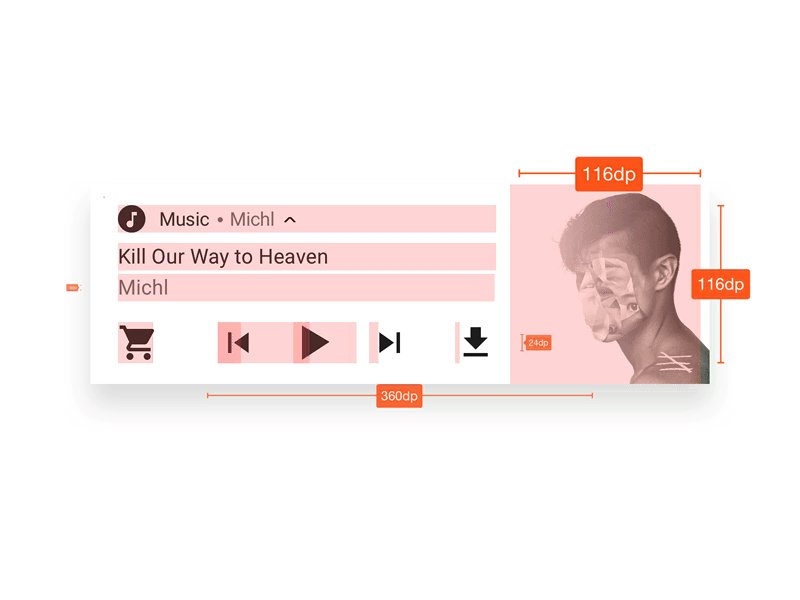
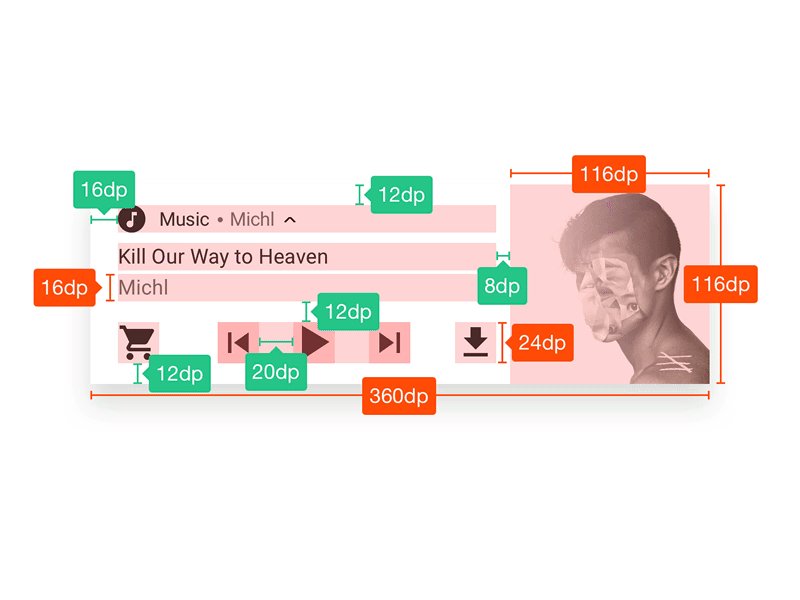
✅ All components were carefully built on the 4dp grid and carefully organized to be as flexible as possible. You can easily replace theme, logo, image, gradient, text, and icons of each component.
✅ You can easily stretch any component horizontally to see it’s behavior at the different screen sizes.
✅ You can enable useful backlight with containers bounds in one click.
The presentation was created in @[574541:Framer]. This gave me incredible flexibility and I was able to get the result I wanted to see with the least amount of time and effort.
✅ I can control the animation speed/delay of each of 21 animations component using only 4 variables.
✅ I can control the order in which the dimensions and containers are displayed by changing they order inside the Sketch.
@[574541:Framer] is a perfect tool when you need to animate many common elements with the same behavior.
You can check this demo in hi-res from the desktop:
→ https://framer.cloud/krWpG/
Feedback and comments are always welcome! 🙂




