Building Scalable Illustrations for Your Design System
What Indeed learned from crafting a brand tool that all teams can use, on Indeed Design.


Design + Sketch App — Medium | Thalion UX Design is a complex process. There are lots of deliverables that may help to create a solution that will be useful and joyful for customers. This article focuses on two ones that visualize the path that user has to pass to accomplish tasks in the designed product. […]
Design + Sketch App — Medium | Thalion 
UX Design is a complex process. There are lots of deliverables that may help to create a solution that will be useful and joyful for customers. This article focuses on two ones that visualize the path that user has to pass to accomplish tasks in the designed product.
Let’s try to answer following questions:
What are differences between User Journey Maps and User Flows? What is their purpose? How they complement each other?
Finally, which one we should focus first when we design a product?
I will start with the explanation of basic terms we cover in this Story.
Journey Maps try to capture the experience of a user during the interaction with the products. They are a visual trip of the user across the solution. Journey Maps are some kind of a journal, where user notes its feelings, pain points and the moments of delight.
User Journey Maps may have several layers, they do not focus only on a particular element that triggers action. They can even describe what the back-end system makes to deliver data needed by the user. On the other hand, they can focus more on a user — describe their feeling, thoughts, what they while interacting with the product.
Journey maps are usually linear because they describe various aspects of accomplishing particular tasks.
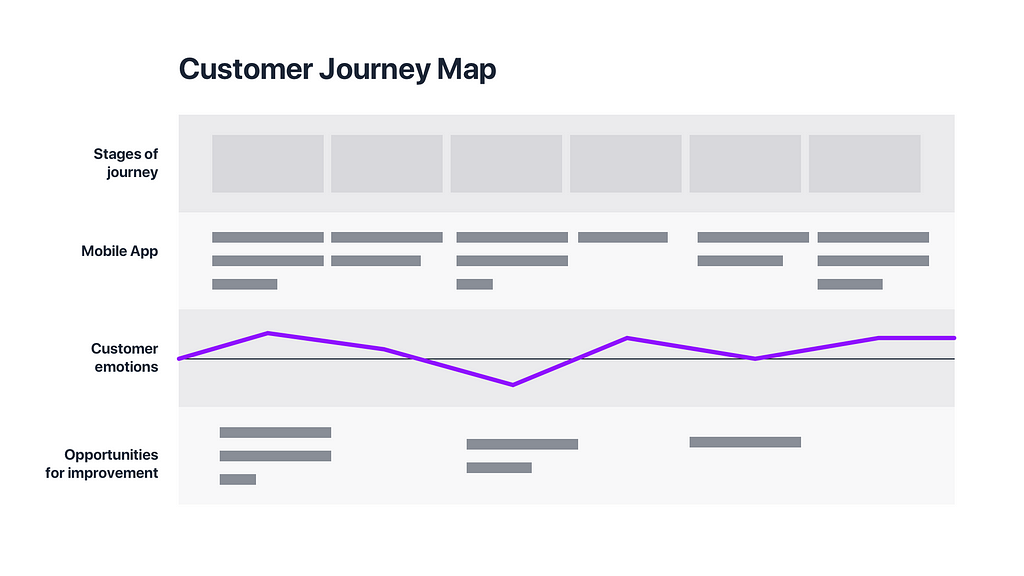
 How User Journey Map may look like.
How User Journey Map may look like.
User Flows, called also UX, Wire, UI or IX Flows are the deliverables visualizing the complete path that users follow across the whole solution.
Their origins are flow charts, but through years they have been enriched with more visual elements — wireframes/mockups or gesture visualization.
UX Flows are hybrid between traditional flow charts with some visual interfaces included in them. They focus on a task to be accomplished by the user and eventual alternative paths.
Here you will find a couple of stories on UX Flows I wrote:
User Flows focus on a path often actions to perform. Makes easy to validate if the solution’s processes are complete. User Flows make the solution easy to understand to the team almost instantly.
UX Flow may not be linear — it contains decision nodes, paths, modes, and loops that show all possible interactions with the product.
Usually flows do not focus on users feeling or multiple layers of the solution. Their main purpose is to visualize the flow through the solution.
Journey Maps focus on more on the experience of the customer, try to detect pain points or moments of delight. They may focus on different aspects of a solution, not only the mobile app but also the back-end server.
While User Flows have got more formal rules (probably because their flowchart origins), Customer Journey Maps are very various. There are examples around the web of maps that are very different from each other.
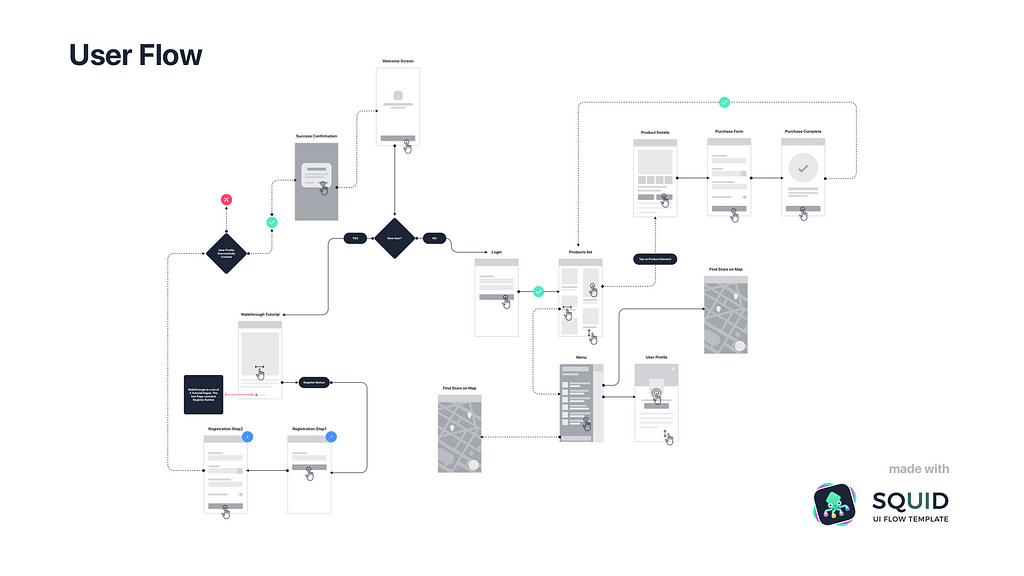
 Sample User Flow
Sample User Flow
Many times I have been asked a question, what to do first — User Flows or User Journey Maps?. Well, my answer may not be very original — it depends. 🙂
If you have an existing solution, I think that you should first map the paths by creating User Flows. They will be the elevation for building existing customer journey map. This map will help you detect existing pain point and to eliminate them. Remember to detect also moments that user love, to maintain them or even make them better.
When you begin to create a fresh solution. Collect requirements, the user needs and write user stories. Think first what user should do to accomplish the task. Then it is good to create a journey map. The map does not need to include wireframes yet so it is a plan that will help to build them in the next step. After wireframes or mockups creation UX Flows will help you to validate if the path will be correct or if there is a still chance to make it better.
In just a few words:
I recommend creating Flows first if you have the existing solution. If you are starting a fresh project, try to build user Journey Map that will be later validated by User Flows.
I have found User Flows very effective when it comes to the communication with client. The flowchart is well understood by people not related to the design industry. However, Journey Maps are sometimes hard to read by clients, so it is sometimes risky to revel them without earlier explanations.
I love to use the tools that make the creation of the particular deliverable efficient.
When there is a need to create Journey Map during brainstorming or analysis meeting I prefer to use sticky notes. They are easy to change order or replace one with the more accurate idea.
If I have to create one digitally, it is easy to make one in a spreadsheet.
User Flows creating during the meeting are off course whiteboard sketches. However, this deliverable is definitely worth to be made elegantly in a digital tool. For this purpose, I use Sketch app, which is surprisingly very convenient to create various UX deliverables. To make the whole process even more efficient I built a toolkit for UX Flow creation — SQUID. Thanks to the library I am able to make User Flows stylized to the project branding in minutes.
If you would like to get this SQUID UI Flow Template for Sketch you should know that there is a special 15% discount for UXMisfit.com newsletter subscribers. To find more how to use the toolkit feel free to read the following guide:
SQUID & Sketch — The Ultimate Guide to User Flows Creation
User Flows and Customer Journey Maps seems to be similar deliverables. They both try to figure out how the user will interact with the solution. However, they focus on different aspects of a created products.
It is worth to create both during the design process. The complementary deliverables will ensure that final solution will have better UX. However, there is no simple answer which should be created first.
If you enjoyed the Story do not forget to 👏👏👏.
User Journey Maps or User Flows, what to do first? was originally published in Design + Sketch on Medium, where people are continuing the conversation by highlighting and responding to this story.
What Indeed learned from crafting a brand tool that all teams can use, on Indeed Design.

Learn about building and scaling a design system for an enterprise brand that lives in 8 different markets across MENA., on UXPin.

Further insights from interviews with software engineers about how to tactfully handle their UX feedback.. By Taylor Palmer, on UX Tools.

Plenty of exciting news presented during this year’s Config conference. If you are curious about how they will impact your favorite design tool and, in the end, the entire workflow, just like last year – grab the mug of your

Styles come and go very fast. However, to address the needs of our customers, designers have to be skilled in every modern one. While glassmorphism still feels up to date, there is a trend gaining popularity – Claymorphism. It was

Compare when and why you should use {prototype-fluid} instead of {prototype} in Icons8 Lunacy or Sketch app. The post Tutorial – How to make your iOS prototypes shine like bright stars in the sky appeared first on Sketch2React Blog.

Creating a design in Figma is one thing. The second one is to make it efficient to use. If you want to work faster with your components and UI library, if you’re going to guide other people using your design

One of the most powerful features of Marcode is that you can add custom CSS directly affecting layers and groups inside Sketch or Icons8 Lunacy. Adding a fast and small CSS animation library like Animate.css is a breeze, not to

Challenge yourself to build and ship a complete product in 30 days with a community of supportive women

We just released a brand new companion app for Sketch and Icons8 Lunacy called Marcode. We also released our first premium Sketch plugin, Writer. The post Turn design into iOS & Android apps appeared first on Sketch2React Blog.

Building a portfolio that will help you get a job or a new project is the Holy Grail of most of us. Through the years of my career, I was fortunate to be on both sides – I took part

AI-driven updates, curated by humans and hand-edited for the Prototypr community