Building Scalable Illustrations for Your Design System
What Indeed learned from crafting a brand tool that all teams can use, on Indeed Design.


theuxblog.com – Medium | Alex Jones John Maeda’s 10 life lessons for sanity Available on Amazon The following 10 laws created by John Maeda are presented in his excellent book. After reading it, I’ve decided to simplify this 100 page masterpiece into a ten minute read. Technology has made our lives more full, yet at the same time […]
theuxblog.com – Medium | Alex Jones
Available on Amazon
The following 10 laws created by John Maeda are presented in his excellent book. After reading it, I’ve decided to simplify this 100 page masterpiece into a ten minute read.
Technology has made our lives more full, yet at the same time we’ve become uncomfortably “full”.
With simplicity, sanity can be achieved. Here are the ten laws to accomplish peace of mind.
The best way to achieve simplicity is through thoughtful reduction
Use SHE to reduce:
Organisation makes a system of many appear fewer
Squint to open your eyes: the principles of Gestalt illustrate that the human mind has evolved to fill in the blanks. In other words, the whole is independent of its parts.
The evolution of the iPod wheel illustrates how organising smaller parts, into a whole can increase the usability of a product.
Simple, complex, as simple as possible
Simple, complex, as simple as possible
Use SLIP to organise:
Savings in time feel like simplicity
No one likes to suffer the frustration of waiting. Engineers are always asking how to make the wait shorter, and designers are always asking how to make the wait more tolerable.
Loading bars: which ones appears to take less time?
Use SHE to save time:
Knowledge makes everything simpler
While a screw is a simple design, you still need to know which way to turn it.
Use your BRAIN to learn:
Relate, Translate, Surprise: the best designers marry function with form to create intuitive experiences that we understand immediately. Sometimes this can be achieved through translation, as in ‘desktop’ personal computing, other times designs can be purely functional as exemplified by Braun shavers.
Simplicity and complexity need each other
Without the counterpoint of complexity we could not recognise simplicity when we see it. The more complexity there is in the market the more that something simpler stands out.
Complexity implies the feeling of being lost; simplicity implies the feeling of being found. The rhythm of how simplicity and complexity occur in time and space holds the key.
It’s important to feel the simplicity/complexity beat whilst designing a product
What lies in the periphery of simplicity is definitely not peripheral
This point emphasises the importance of what might become lost during the design process. It’s important to shine like a light bulb, not a laser beam. For instance, the best hotels in the world require exhaustive attention to many minutia that normally go overlooked at the individual level but they all cumulatively add up to achieve real perfection.
There is an important tradeoff between being completely lost in the unknown and completely found in the familiar.
More emotions are better than less
It’s important to remember that simplicity can be considered ugly. Why, after people are drawn to the simplicity of a device, do they rush to accessorise it?
iPhone cases, the perfect example of consumers craving emotion.
Whilst simplicity can make an object smaller, alleviating the natural fear associated with larger and more complex machines, it’s successful application can instill a different kind of fear: concern for the object’s survival. Secondly, there is an innate human desire to balance the subzero coolness of simplicity with a sense of human warmth.
Aichaku (ahy-chaw-koo) is the Japanese term for the sense of attachment one can feel for an artifact. It is a kind of symbiotic love for an object that deserves affection not for what it does, but for what it is: the truth of an object. Acknowledging the existence of aichaku in our built environment helps us to aspire to design artifacts that people will feel for, care for, and own for a lifetime.
Whilst great art makes you wonder, great design makes things clear.
In simplicity we trust
Everyday computing is becoming increasingly smart. We are not far from an electronic device with only one unlabeled button on its surface, that when pressed, would complete your immediate task: whatever it is. That’s the pure personification of simplicity, and we are not far from that reality.
Trusting simplicity, is putting your faith in a master.
In sushi restaurants, using the term omakase (oh-maw-kaw-say) roughly translates to “I leave it up to you”. Upon this announcement, the sushi chef (the master) will then proceed to look at you, complete a rough analysis of your general disposition, reflect upon the season, the day’s weather, take into consideration the variety of fish available in their arsenal and form a rough idea for your optimal menu. The chef then starts the process of delivering the meal in measured increments, attentively observing your reaction and tweaking the menu accordingly. This is a much lower risk for the diner (as complete blame rests with the chef), however then all stakes are on the chef’s performance.
Undo is a superpower: knowing something is correctable later, in an undo manner, makes the process simpler because you know that any decision made is not final.
The more a system knows about you, the less you have to think. Conversely, the more you know about the system, the greater control you can exact. Thus, the dilemma for the future use of any product or service is resolving this dilemma.
On the left, effort is required to learn and master the system; on the right hand side, trust must be offered to the system, and that trust must be consistently repaid.
Some things can never be made simple
Knowing that simplicity can be elusive in certain cases is an opportunity to make more constructive use of your time in the future instead of chasing after an apparently impossible goal.
However, there is always a ROF (Return On Failure). One person’s failed experiment in simplicity can be another’s success as a beautiful form of complexity.
There needs to be a realisation that some things just shouldn’t be simple like close relationships and art.
Simplicity is about subtracting the obvious, and adding the meaningful
This law is self explanatory, however there are three extra keys to bear in mind:
And finally, the essence of simplicity realises that, in the end, all that matters are memories.
The Laws Of Simplicity was originally published in theuxblog.com on Medium, where people are continuing the conversation by highlighting and responding to this story.
What Indeed learned from crafting a brand tool that all teams can use, on Indeed Design.

Learn about building and scaling a design system for an enterprise brand that lives in 8 different markets across MENA., on UXPin.

Further insights from interviews with software engineers about how to tactfully handle their UX feedback.. By Taylor Palmer, on UX Tools.

Plenty of exciting news presented during this year’s Config conference. If you are curious about how they will impact your favorite design tool and, in the end, the entire workflow, just like last year – grab the mug of your

Styles come and go very fast. However, to address the needs of our customers, designers have to be skilled in every modern one. While glassmorphism still feels up to date, there is a trend gaining popularity – Claymorphism. It was

Compare when and why you should use {prototype-fluid} instead of {prototype} in Icons8 Lunacy or Sketch app. The post Tutorial – How to make your iOS prototypes shine like bright stars in the sky appeared first on Sketch2React Blog.

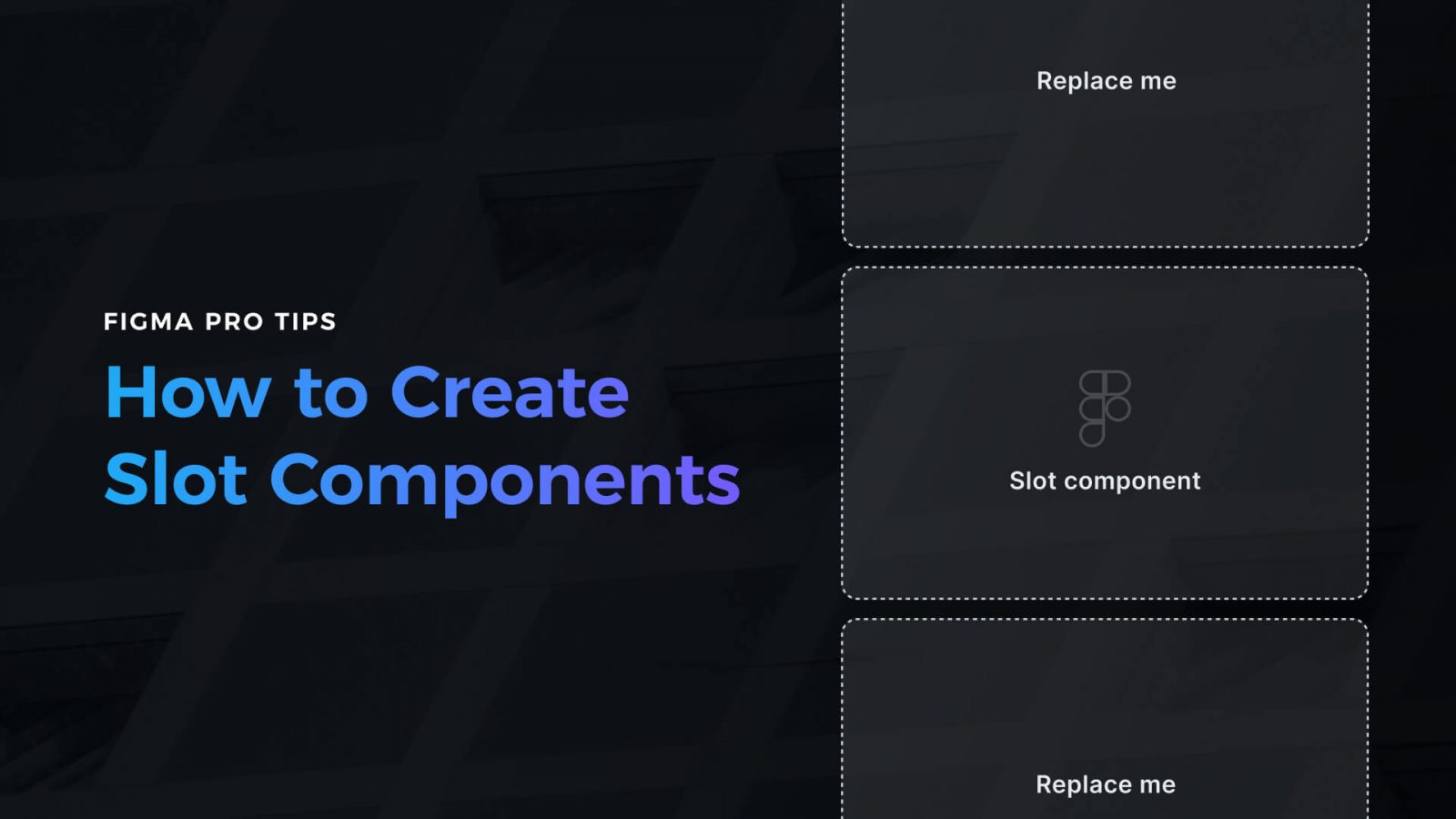
Creating a design in Figma is one thing. The second one is to make it efficient to use. If you want to work faster with your components and UI library, if you’re going to guide other people using your design

One of the most powerful features of Marcode is that you can add custom CSS directly affecting layers and groups inside Sketch or Icons8 Lunacy. Adding a fast and small CSS animation library like Animate.css is a breeze, not to

Challenge yourself to build and ship a complete product in 30 days with a community of supportive women

We just released a brand new companion app for Sketch and Icons8 Lunacy called Marcode. We also released our first premium Sketch plugin, Writer. The post Turn design into iOS & Android apps appeared first on Sketch2React Blog.

Building a portfolio that will help you get a job or a new project is the Holy Grail of most of us. Through the years of my career, I was fortunate to be on both sides – I took part

AI-driven updates, curated by humans and hand-edited for the Prototypr community