Building Scalable Illustrations for Your Design System
What Indeed learned from crafting a brand tool that all teams can use, on Indeed Design.


Google Design — Medium | Google Design Digital natives are redesigning the way we build tech one tap at a time. By Justin Barber Whether you find it menacing or miraculous, there’s no denying that the mobile web’s most enduring imprint on contemporary society will be the dissolution of what it means to be on and offline. […]
Google Design — Medium | Google Design
By Justin Barber
Whether you find it menacing or miraculous, there’s no denying that the mobile web’s most enduring imprint on contemporary society will be the dissolution of what it means to be on and offline. For digital adopters — those who arrived at tapping by way of clicking — the ramifications mostly revolve around matters of integration, like convenience and time. For digital natives — those who grew up with ubiquitous computing — the consequences are often more complex, reflecting their identity and shaping the way they communicate. Herein lies the challenge for designers: How do we build a responsible, effective ecosystem for a world we may not fully understand yet? Acquiring cultural competence is a start. By truly understanding the behavioral shifts and evolving language in our digital spaces, we can begin to design appropriately for the problems we see now and anticipate the potential of what is to come.
One of the most notable behavioral distinctions between digital adopters and natives is the latter’s preference for interaction over passive consumption. That difference between arriving at a destination versus interacting is evident not just in the products we use but also in the way we talk about them — you might be on Facebook (where you find friends), but you use Snapchat (where you add friends). You might browse Instagram or Twitter, but you swipe right on Tinder.
In a roundtable discussion of the latest trends in design tools, Google’s Matias Duarte observed that “it’s much more positive, engaging, delightful, and stimulating” to directly manipulate something instead of clicking and waiting for a response. And yet so many of today’s interfaces maintain this mindset, mistakenly assuming a finger is the same as a mouse while the very form of mobile — small and light in our hands — begs for a far more intimate and tactile interaction, like pull-to-refresh or fling-to-dismiss.
Snapchat was the first mainstream product to extrapolate this principle beyond individual features by structuring its app entirely around gestures and direct manipulation (like hold-to-record/reveal and swipe-to-navigate), the ultimate non-discoverable affordances. This approach prompted digital adopters, who only recently grew out of needing skeuomorphic visual cues but still rely on a map or menu to orient themselves, to deem the app “unintuitive” (the ultimate UX insult).
But for digital natives, who’ve leapfrogged the need for visual affordances altogether, every interface is intuitive. They don’t need a map detailing each direction — they’re comfortable navigating with only a compass.
But that’s just a part of the story. Visit design.google.com to finish reading about the ways that digital natives are reshaping UX design, from collapsing conventions around chronology and time to developing new methods for self-expression.
No Such Thing as Offline was originally published in Google Design on Medium, where people are continuing the conversation by highlighting and responding to this story.
What Indeed learned from crafting a brand tool that all teams can use, on Indeed Design.

Learn about building and scaling a design system for an enterprise brand that lives in 8 different markets across MENA., on UXPin.

Further insights from interviews with software engineers about how to tactfully handle their UX feedback.. By Taylor Palmer, on UX Tools.

Plenty of exciting news presented during this year’s Config conference. If you are curious about how they will impact your favorite design tool and, in the end, the entire workflow, just like last year – grab the mug of your

Styles come and go very fast. However, to address the needs of our customers, designers have to be skilled in every modern one. While glassmorphism still feels up to date, there is a trend gaining popularity – Claymorphism. It was

Compare when and why you should use {prototype-fluid} instead of {prototype} in Icons8 Lunacy or Sketch app. The post Tutorial – How to make your iOS prototypes shine like bright stars in the sky appeared first on Sketch2React Blog.

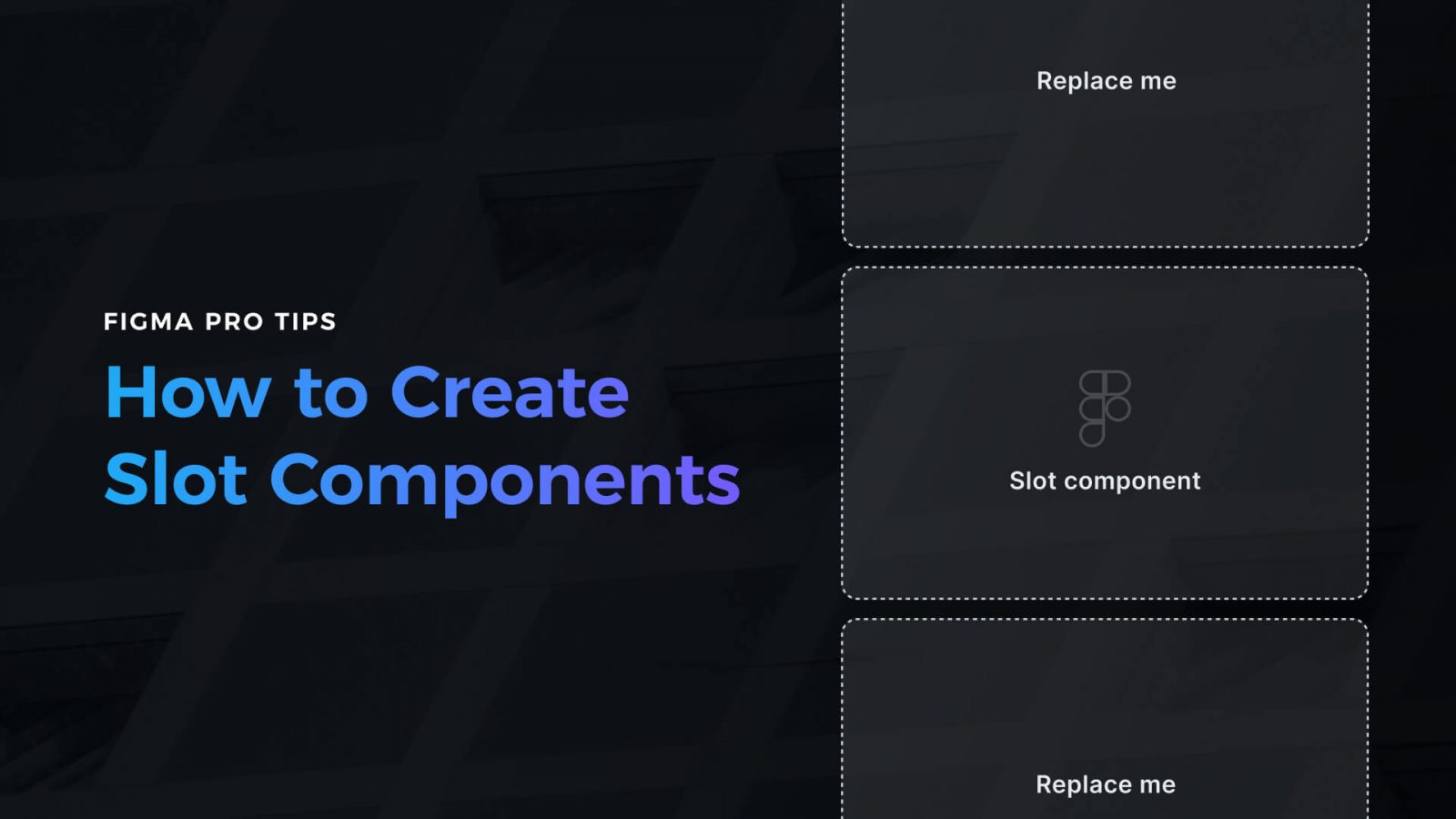
Creating a design in Figma is one thing. The second one is to make it efficient to use. If you want to work faster with your components and UI library, if you’re going to guide other people using your design

One of the most powerful features of Marcode is that you can add custom CSS directly affecting layers and groups inside Sketch or Icons8 Lunacy. Adding a fast and small CSS animation library like Animate.css is a breeze, not to

Challenge yourself to build and ship a complete product in 30 days with a community of supportive women

We just released a brand new companion app for Sketch and Icons8 Lunacy called Marcode. We also released our first premium Sketch plugin, Writer. The post Turn design into iOS & Android apps appeared first on Sketch2React Blog.

Building a portfolio that will help you get a job or a new project is the Holy Grail of most of us. Through the years of my career, I was fortunate to be on both sides – I took part

AI-driven updates, curated by humans and hand-edited for the Prototypr community